はじめに
本記事では「さくらのVPS」について、分かりやすく説明していきます。
初めての方でも迷わないよう、以下のステップに沿ってVPS 「さくらのVPS」 の簡単なセットアップ手順を紹介したいと思います。
また、以下の手順を確認する際は、「さくらのVPS」で、サインアップだけでも実施しておくことをおすすめします。
サインアップだけなら料金は発生しないのでご安心ください。
実際の画面を見ながらの方が、断然理解が進むと思います。
また、本家サイトにもスタートアップガイドはありますので、ご参考にして頂ければと思います。
前回のおさらい
前回、Docker環境準備 で、docker-composeが利用できることを確認しました。
今回は、docker-composeを利用して、Let’s EncryptでSSL化/自動更新化したRedmineに、httpsでアクセスしたいと思います。
最終的には、ブラウザからRedmineへアクセスできるようになります。

SSLとは
SSL(Secure Socket Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのひとつです。
クレジットカード番号や、一般に秘匿すべきとされる個人に関する情報を取り扱うWebサイトで、これらの情報が盗み取られるのを防止するため、広く利用されています。
たとえば、インターネットバンキングで利用者登録する場合などは、このSSLを使ったホームページが使われます。
Let’s Encryptを使うと無料でSSL化
通常SSLを発行するには費用が発生しますが、Let’s Encryptを使うと無料でSSL化することが出来ます。
Let’s Encryptは、非営利団体の Internet Security Research Group (ISRG) が提供する自動化されたフリーでオープンな認証局です。
Let’s Encrypt は、認証局(CA)として「SSL/TLSサーバ証明書」を無料で発行するとともに、証明書の発行・インストール・更新のプロセスを自動化することにより、
TLS や HTTPS(TLSプロトコルによって提供されるセキュアな接続の上でのHTTP通信)を普及させることを目的としているプロジェクトです。2016年4月12日 に正式サービスが開始されました。非営利団体の ISRG (Internet Security Research Group) が運営しており、
シスコ(Cisco Systems)、Akamai、電子フロンティア財団(Electronic Frontier Foundation)、モジラ財団(Mozilla Foundation)などの大手企業・団体が、
ISRG のスポンサーとして Let’s Encrypt を支援しています。

Let’s Encryptの更新は3か月毎に必要
無料でサーバ証明書を発行してくれるLet’s Encryptですが、有効期限は3ヶ月しか無く、そのたびにSSL証明書を更新するという手間が面倒です。
そのため、自動更新のための仕組みを取りいてることで省力化したいと思います。
ファイヤーウォールの設定
それでは「さくらのVPS」を使ってHTTPS化したRedmineを構築したいと思います。
VPS側のファイヤーウォール設定でポートを開放します。ファイヤーウォール(パケットフィルター)作成を参考にして頂ければと思います。
ドメイン(サブドメイン)の取得
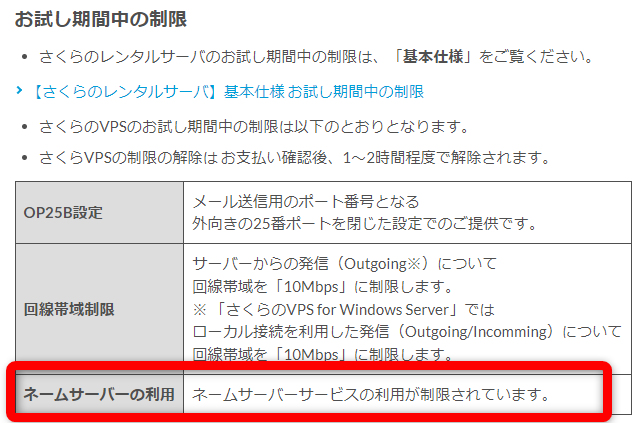
【注意】「お試し期間」を利用中の場合
「お試し期間」では、ネームサーバーの利用が制限されているため、ドメインを使うことが出来ません。

ドメインを利用する場合は、コントロールパネルのサーバーより、
契約状態を「本登録」へ変更が必要になります。

ドメインの取得
もし、まだドメインを未取得の場合は「お名前ドットコム」で取得します。
初年度であれば1円のドメインも多くあります。
またサブドメインの作成は以下のサイトを参考にさせて頂きました。
(なぜお名前ドットコム本家のサイトは、あんなに分かりづらいのか。。。)
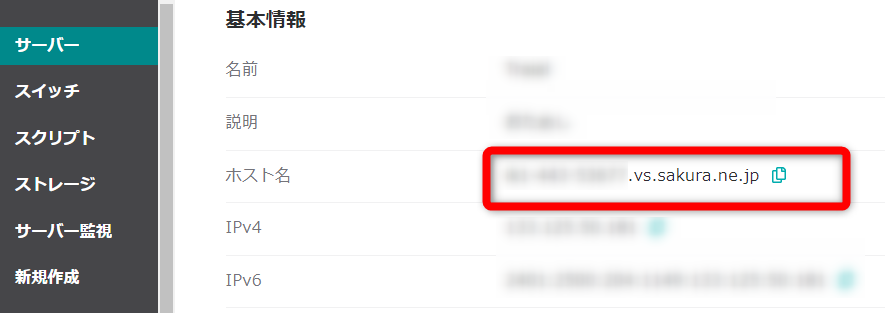
デフォルトのドメイン
また、もしまだ本番投入出ない場合、さくらのVPSが初期値で設定しているホスト名を使うこともできます。

今回は、このホスト名を使ってSSLを実施します。
サーバ環境準備
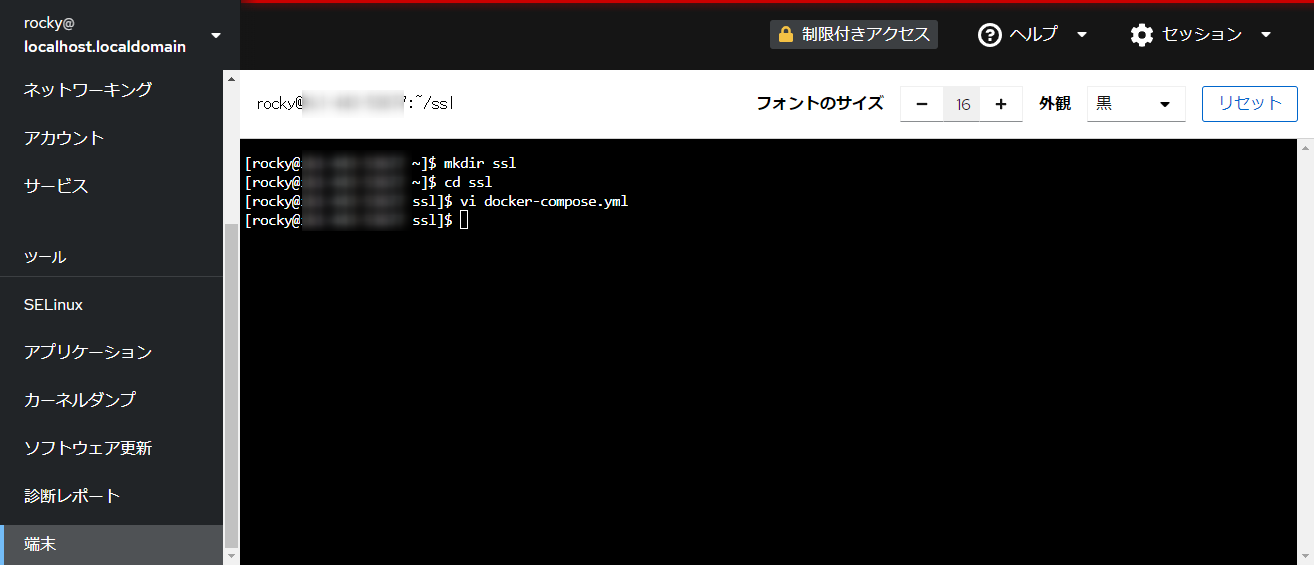
サーバ上のフォルダ作成/ファイル編集はCockpitの左メニュー「端末」から実行できます。

docker-compose 構成
docker-compose環境の構築がまだの場合は、Docker環境準備 を参考にして頂ければと思います。
以下が、今回のVPSサーバ側のdocker-composeの構成です。
├── redmine
│ └── docker-compose.yml
└── ssl
└── docker-compose.yml
redmine/ssl フォルダ作成
サーバに「redmine」「ssl」フォルダを作成します。
[rocky@ ~]$ pwd
/home/rocky
[rocky@ ~]$ mkdir redmine
[rocky@ ~]$ mkdir ssl
docker-composeの内容
docker-composeの捕捉
docker-composeの内容を確認したい場合は、別の記事に記載したLet’s EncryptでSSL化と自動更新も参照頂ければと思います。
VPSサービスは「WebArena Indigo」ではありますが、実施する内容は「さくらのVPS」でも同じです。
- jwilder/nginx-proxy とは?
- jrcs/letsencrypt-nginx-proxy-companion とは?
ここでは、上記の記事で作成した最終成果物であるdocker-compose.ymlを利用します。
先ほど作成した「redmine」「ssl」フォルダ配下に、docker-compose.ymlを作成していきます。
Redmineのdocker-compose.yml
[rocky@ redmine]$ vi docker-compose.yml

version: '3.1'
services:
redmine:
image: redmine
restart: always
#ports:
# - 8080:3000
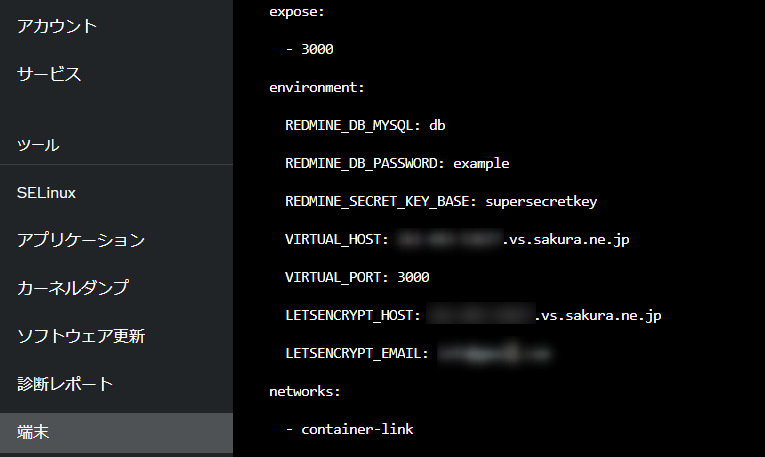
expose:
- 3000
environment:
REDMINE_DB_MYSQL: db
REDMINE_DB_PASSWORD: example
REDMINE_SECRET_KEY_BASE: supersecretkey
VIRTUAL_HOST: ********************(techwalk.net のようなドメインを指定)
VIRTUAL_PORT: 3000
LETSENCRYPT_HOST: ********************(techwalk.net のようなドメインを指定)
LETSENCRYPT_EMAIL: ********************(info@gmai.com のようなメールアドレスを指定)
networks:
- container-link
db:
image: mysql:5.7
restart: always
environment:
MYSQL_ROOT_PASSWORD: example
MYSQL_DATABASE: redmine
networks:
- container-link
networks:
default:
external:
name: bridge
container-link:
name: container_network
ホスト名の指定
コントロールパネルに記載のホスト名と、自身のメールドレスを指定しました。
- VIRTUAL_HOST: コントロールパネルに記載のホスト名
- LETSENCRYPT_HOST: コントロールパネルに記載のホスト名
- LETSENCRYPT_EMAIL: メールアドレス

Let’s EncryptでSSL自動更新化のdocker-compose.yml
「jwilder/nginx-proxy」「jrcs/letsencrypt-nginx-proxy-companion」の設定は以下の通りです。
こちらはアプリによって変える記載はありません。
[rocky@ ssl]$ vi docker-compose.yml
version: '3.7'
services:
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy-test
privileged: true
environment:
- "DHPARAM_GENERATION=false"
ports:
- 80:80
- 443:443
tty: true
networks:
- container-link
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- proxy:/usr/share/nginx/html
- proxy:/etc/nginx/vhost.d
- ./docker/encrypt/certs:/etc/nginx/certs:ro
# - ./conf.d/proxy.conf:/etc/nginx/conf.d/proxy.conf:ro # 設定を上書きするときはconf.d内に「.conf」拡張子で追加する
restart: always
labels:
com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy: "true"
letsencrypt-nginx:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-nginx-test
privileged: true
environment:
- NGINX_PROXY_CONTAINER=nginx-proxy-test # volume_fromを使わない時はコンテナを指定する必要がある
networks:
- container-link
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- proxy:/etc/nginx/vhost.d
- proxy:/usr/share/nginx/html
- ./docker/encrypt/certs:/etc/nginx/certs:rw
restart: always
depends_on:
- nginx-proxy
networks:
default:
external:
name: bridge
container-link:
name: container_network
volumes:
proxy:
docker-compose 実行
redmineのdocker-composeを実行します。
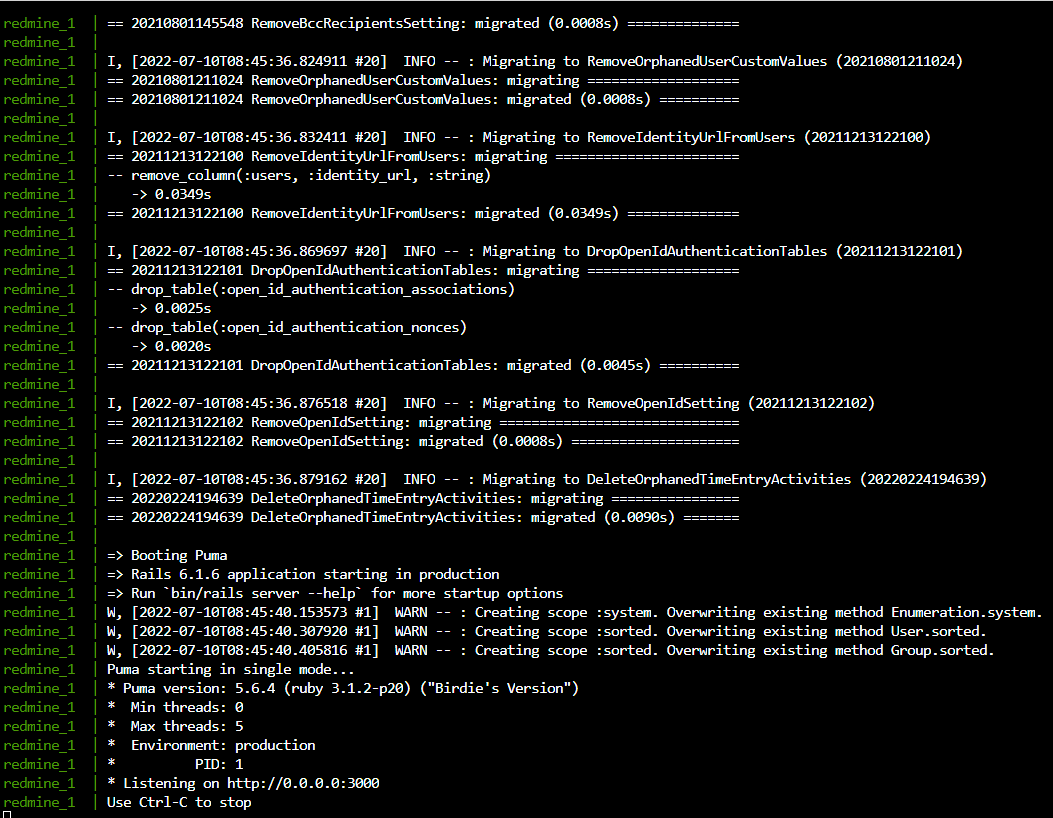
[rocky@ redmine]$ sudo docker-compose up
色々と画面に表示されますが、最後に以下で止まればOKです。
redmine_1 | * Listening on http://0.0.0.0:3000
redmine_1 | Use Ctrl-C to stop

sslのdocker-composeを実行します。
[rocky@ ssl]$ sudo docker-compose up
色々と画面に表示されますが、最後に以下で止まればOKです。
letsencrypt-nginx-test | Sleep for 3600s
【エラー対応】実行時に「command not found」が発生した場合
実行時に「command not found」が発生した場合は、/usr/bin配下にdocker-composeコマンドが存在しないことが原因です。
[rocky@ redmine]$ sudo docker-compose up
sudo: docker-compose: command not found
docker-composeのリンクを「/usr/bin」に作成します。
[rocky@ redmine]$ sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
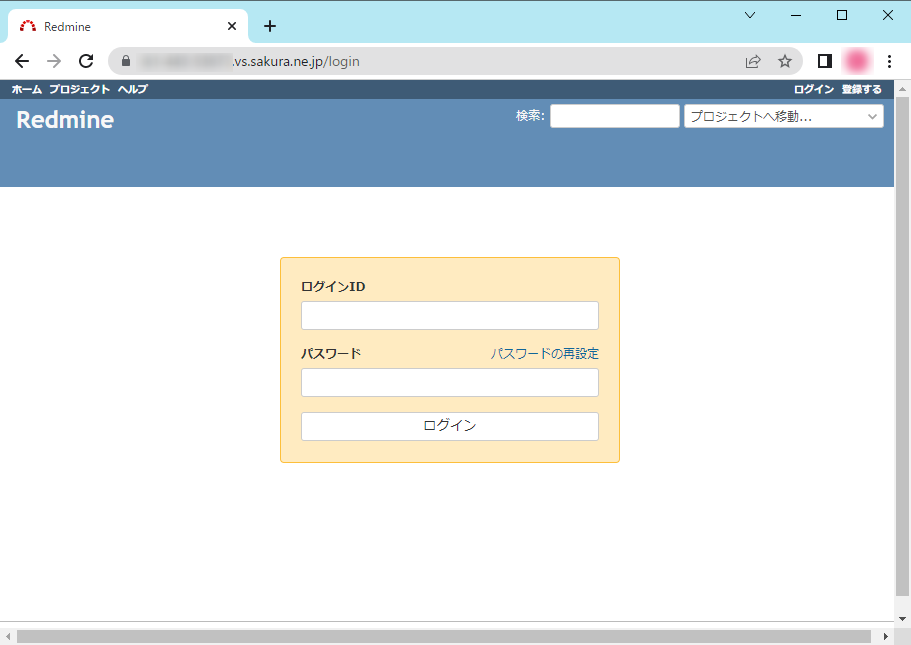
ブラウザからRedmineにアクセス
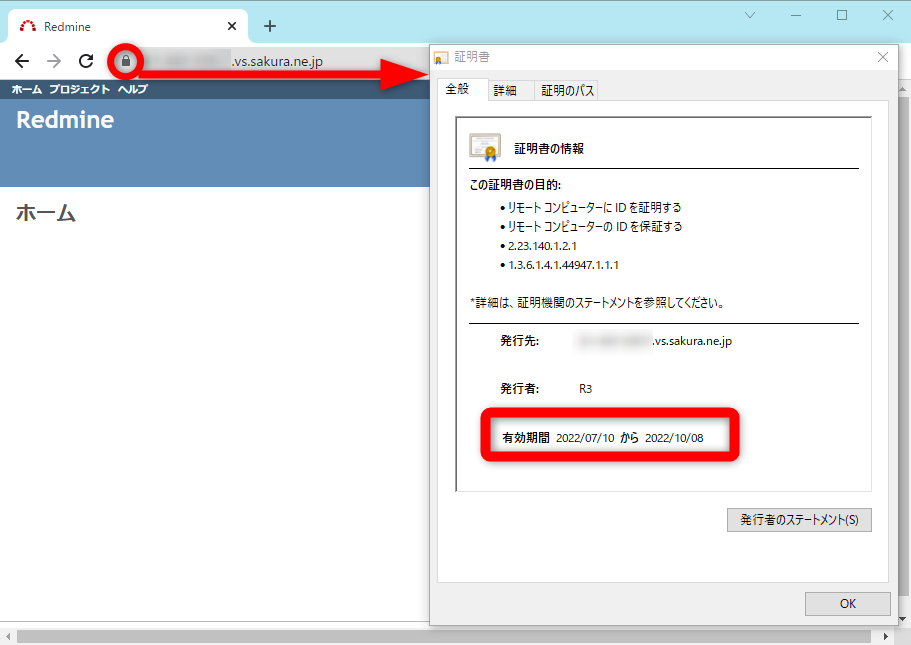
実際にブラウザへアクセスしてみます。
https://https://xxxxxxxxxxx.vs.sakura.ne.jp/
アドレスバーに鍵マークが表示されてます。
また、証明書をみると有効期限が3か月で更新されていることがわかあります。

さくらのVPS 初期セットアップ完了
以上で、さくらのVPSを使った初期セットアップは完了です。
自分の開発したアプリを世界に発信、社内ツール利用など、幅広く利用していただけると幸いです。
